Affinity Designerで矢印ツール

Affinity Designerには矢印ツールがない
前回に引き続き、Affinity Designerの記事です。Affinity Designerのちょっと不便な点として矢印ツールがないということがあります。デザインをとこなう上ではたいした問題ではありませんが、注釈をいれたり、ちょっとした資料を作成する際に不便です。 今回はAffinity Designerの機能を使って矢印を簡単に作成する方法を紹介します。
シンボルと制約を使って簡単に矢印作成
さっそく手順です。
1. 三角形を2つ作成してグループ化
まずは先になる部分と軸になる部分を2つの三角形を作成してグループ化します。

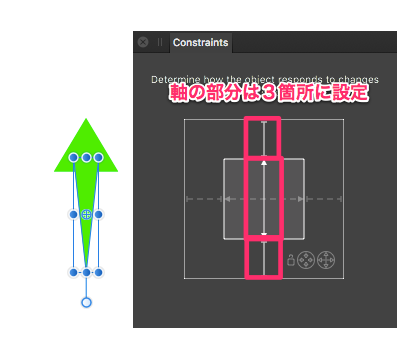
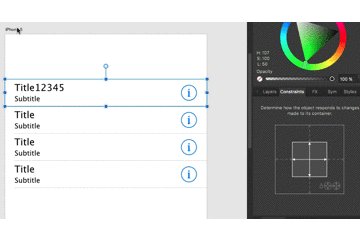
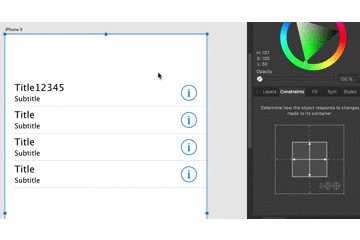
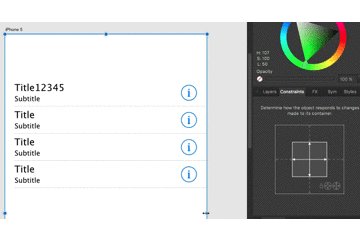
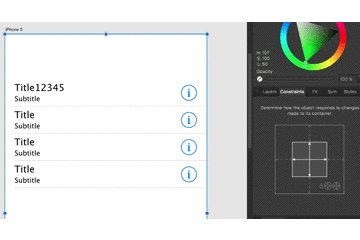
2. 制約を付ける
次に制約を設定します。このように設定することで矢印を引き伸ばしても先の部分は伸びず、軸の部分だけが伸びるようになります。
制約Windowは上部のメニューから View->Studio->Constraintsで表示できます。


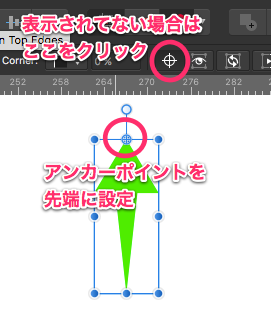
3. 回転のアンカーポイントを設定
回転のアンカーポイントを矢印の先端に設定しておきます。こうしておくと矢印の先を中心に回転するので角度調整がやりやすいです。

4. シンボル登録
シンボルに登録しておくと、便利に使用できます。
シンボルWindowは上部のメニューからView->Studio->Symbolsで表示できます。
※なぜかシンボル登録後に制約を変更してもシンボル側に反映されないので、シンボル登録は最後にする必要があります。

以上、比較的簡単に矢印シンボルが作成できます。
まとめ
一般的な矢印ツールのように始点から終点にドラッグするだけとまではいきませんが、今回の方法で比較的簡単に矢印を作成することができます。 今後のアップデートで実装されることに期待ですね。
アプリのデザインにオススメなAffinity Designer

前回はアプリ開発にアイデア整理にオススメなアプリを紹介しましたが、今回はアプリのデザインにオススメなアプリを紹介します。 アプリといってもiOSアプリではなくMac用のアプリです。デザインに使うアプリではAdobeのIllustrator等が有名ですが、プロのデザイナーならともかく、趣味程度にデザインする人にとって月額課金はなかなか手が出しづらいですね。そこでオススメなのがAffinity Designerです。Adobe Illustratorは使ったことがないので、今回は使ったことがあるInkscape、Sketchと比較しつつAffinityDesinerを紹介したいと思います。
Affinity Designerとは
Affinity Designerはserifが販売するベクター形式のドローソフト(画像作成ソフト)です。 2015年のWWDCでApple Design Awardを受賞してます。価格は¥6,000で買い切りなので、ドローソフトとしては格安です! 安いとはいえ機能はかなり充実していて使いやすいです。
Affinity Designer 1.5 Overview from Affinity on Vimeo.
他のアプリ(Inkscape, Sketch)と比較
アプリのデザインにはもともとInkscapeを利用してましたが、Macでは日本語入力やトラックパッドでのジェスチャに対応してなかったりといろいろ不便な点があったので、別の代替アプリを探していたところ、まずはじめにに見つけたのがSketchでした。その後Affinity Designerを見つけて、今はこちらをメインに使ってます。ざっくりと比較すると下表のような感じです。やはり有料のAffinity DesignerとSketchは無料のInkscapeと比較すると段違いに使いやすいです。Affinity DesignerとSketchの大きな違いはラスターレイヤーが使えるところです。逆にCSS出力はSektchにあってAffinity Designerにはありません。個人的な印象ではSketchと比べてAffinity Designerの方が機能が豊富で細かな編集にも向いている印象です。
| Affinity Designer | Sketch | Inkscape | |
|---|---|---|---|
| 価格 | ◯ ¥6,000今のところ無限にアップデート可能! | △ 約¥12,000 アップデートは1年間限定 | ◎無料 |
| 非破壊結合 | ◯ | ◯ | ✕ |
| アートボード | ◯ | ◯ | ✕ |
| シンボル | ◯ | ◯ | ✕ |
| レスポンシブデザイン | ◯ | ◯ | ✕ |
| ラスターレイヤー | ◯ | ✕ | ✕ |
| クロスプラットフォーム | ◯ Mac/Windows | ✕ Macのみ | ◎ Mac/Windows/Linux |
| CSSエクスポート | ✕ | ◯ | ✕ |
| アプリデザイン用素材 | ◯ | ◎ | ✕ |
価格
Affinity DesignerとSketchはそれぞれ¥6,000と約¥12,000(為替により変動)なので、Affinity DesignerはSketchの約半額で購入できます! また、Sketchのアップデートは購入から1年間までとなっていますが、Affinity Designerは今のところアップデートに制限はありません。 ただ価格面だけでいうと無料のInkscapeが一番になりますね。
非破壊結合
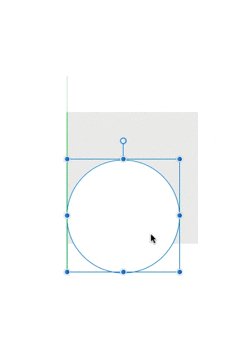
個人的に最も便利だと思ったのが非破壊結合です。Inkscapeの場合、オブジェクトとオブジェクトを結合すると元の形状は保持されないので、結合後に位置を変えようとしても、元の形状を維持したまま編集することができません。アイコン系のデザインをする場合は基本的な図形を組み合わせて作っていくことが多いので、元の形状を保持したまま、あとで調整できるこの機能は非常に便利です。 Affinity Desingerはこの非破壊結合と通常のパスの結合どちらにも対応しているので、用途に応じて使い分けができます。Sketchは非破壊結合はできるのですが逆に通常のパス結合ができません。 下図はAffinity Designerで2種類の方法で結合した場合の表示です。こちらは通常のパス結合です。右上のメニューから結合すると通常の結合になります。この場合、結合後は1つのパスになってしまうので元の形状は保持されません。位置関係を変えたければパス内の要素を1つずつ動かしていくしかありません。

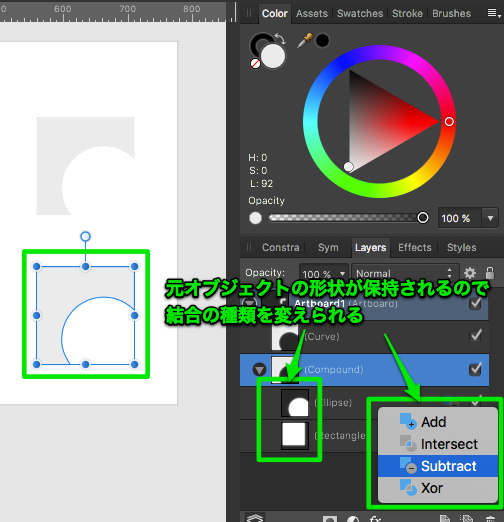
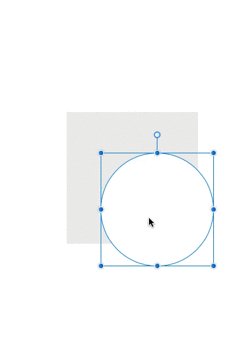
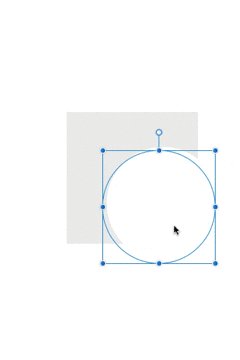
一方こちらは非破壊結合した場合です。非破壊結合は上部のメニューから Layer->Create Compoundを選択するとできます。この方法で結合するとそれぞれのオブジェクトが保持されたままになるので、あとで結合の種類を変えたり位置を移動させたりすることができます。

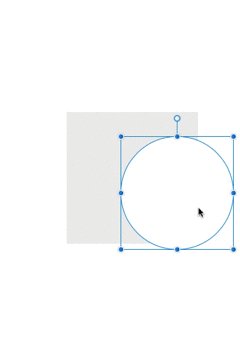
こんな感じで結合位置を変更するのも簡単です。

アートボード
次はアートボードです。Inkscapeだと1つのファイルにつき1つの描画エリアしかないため、複数の画面をデザインする際に不便です。座標系も1つになってしまうため、画面毎の座標を確認するのが困難です。Affinity Designerではアートボードという機能を使って画面毎に描画エリアを独立させることができます。Sketchでも同様の機能があります。

エフェクト
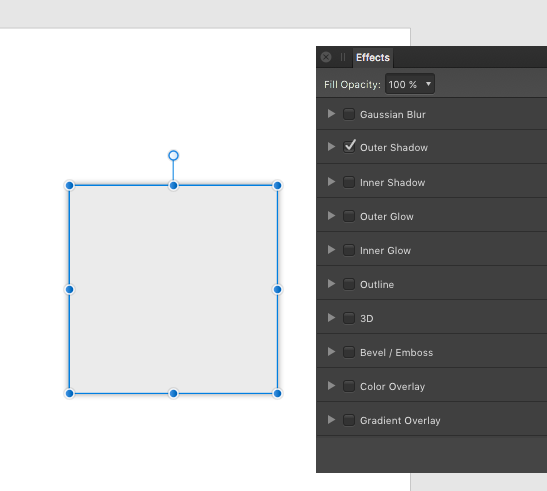
影を付けたりすることも簡単にできます。Inkscapeだと影を作るために別のオブジェクトを作成する必要がありましたが、Affinity Designerなら影を付けたいオブジェクトを選択して、エフェクトを選択するだけで可能です。Sketchも同じことができますが、種類はAffinity Designerの方が多いです。

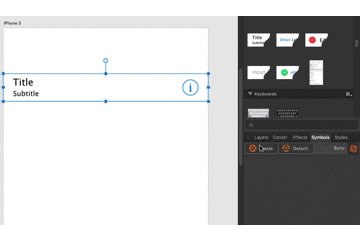
シンボル
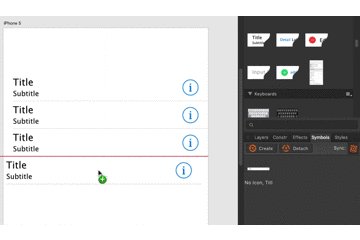
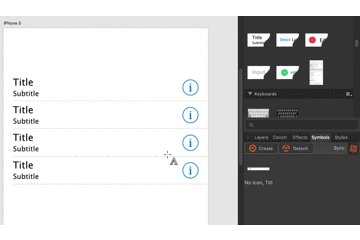
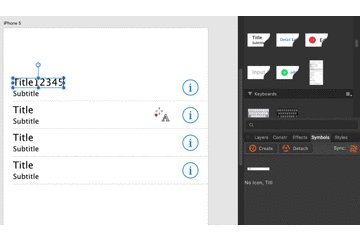
上部のメニューから ‘View->Studio->Symbols` を選択するとシンボル機能が使用できます。シンボル機能を使うと複数のオブジェクトにいっぺんに変更を反映させることができます。さらにSyncをOFFにして編集すれば部分的に独立した変更を行うこともできるので、配置は共通にして表示する文言や画像は別にするといったことも可能です。登録や編集の方法が違いますがSketchにも同様の機能があります。

制約機能
上部のメニューから ‘View->Studio->Constrains` を選択すると制約機能が使用できます。制約機能は親のオブジェクトとの位置関係を定義する機能です。画面サイズが変わった時の位置関係を定義しておくことができます。制約はXcodeのAutoresizingMaskのような感覚で設定することができます。

ラスターレイヤー
ラスターレイヤーはAffinity Designerのみにある機能です。ベクターとは違いピクセル単位での編集が可能なので、細かな表現が可能です。アプリのUIデザインでは使用することはありませんが、イラスト等作成する時には便利な機能だと思います。
クロスプラットフォーム
SketchはMac版しかありませんがAffinity DesignerはMacとWindowsに対応しています。先日Affinity PhotoのiPad版がリリースされたので、ゆくゆくはAffinity DesignerのiPad版がリリースされる可能性もあります。
アプリデザイン用素材
Affinity DesignerとSketchにはあらかじめUIデザイン用の素材集が付属しているので、標準のUI部品等配置が簡単にできます。Sketchにはさらにユーザーが作成したデザインや素材がDLできるサイトがあり豊富な素材が入手できるので、この点ではSketchの方がいいです。 https://www.sketchappsources.com/
まとめ
Affinity DesignerはSketchの約半額で購入できるにも関わらずUIデザインの機能としては遜色ない出来栄えです。ラスターレイヤーが使えたり、細かなパス編集ができるのでイラスト等の作成ならむしろAffinity Designerの方が使い勝手が良いと思います。 ただいまセール中で¥4,800で購入できるので購入するなら今がチャンスです!
アプリ開発のアイデア整理にオススメなアプリ!
今回はアプリ開発時のアイデア整理にオススメなアプリを紹介します。
アイデア出しにはSimpleMindがオススメ!

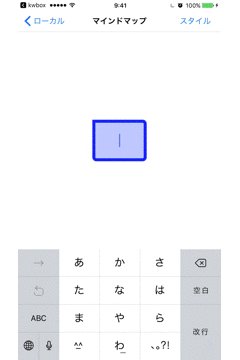
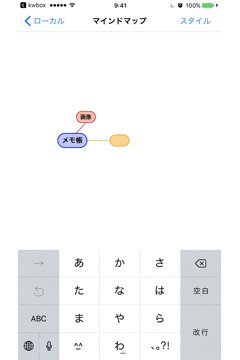
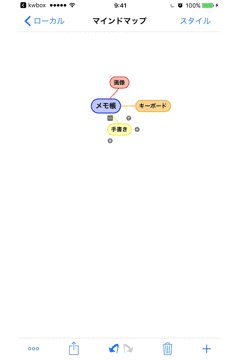
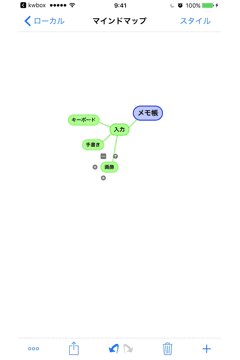
アプリのアイデアを思いついた時にはまずSimpleMindに登録します。SimpleMindはマインドマップを作成するアプリでブレーンストーミング的に思いついたアイデアをあげていけます。後から階層を自由に変更できるので、アイデアを追加したり整理したりを繰り返していくことで、アイデア膨らませていくことができます。
画面構成検討にはMetaMoji Noteがオススメ!

なんとなくアプリのイメージが浮かんできたら次は画面構成を考えます。そんな時に便利なのがMetaMoji Noteです。いくつかプロトタイピング系のアプリも試しましたが、これが一番便利な気がします。MetaMoji Noteはベクター形式(線単位で情報を記録する)で描画するアプリなので、手書きで書いた後に線単位で移動や拡大縮小ができるのが非常に便利です。もっと気持ちよく手書きできるアプリは他にもありますが、たいていはラスター形式(ドット単位で記録する)なので、このような編集はできません。
ベクター形式 ・線単位で画像を記録する形式 ・拡大・縮小しても解像度が落ちない ・線単位で選択できるので編集しやすい ・細かな表現は苦手なので、鉛筆やクレヨンのような質感で描画することはできない ラスター形式 ・ドット単位で画像を記録する形式 ・ドット単位で記録するので細かな表現が可能(鉛筆やクレヨンのような質感も出せる) ・拡大・縮小すると解像度が落ちる ・線単位での編集はできない
まとめ
アプリのアイデア整理にオススメなアプリを2つ紹介しましたが、どちらも非常に簡単な操作でアイデアを整理できるアプリです。 プロトタイピングアプリの中にはボタン操作まで設定できるもの等いろいろとありますが、アイデアを整理する段階では簡単な操作でできることが一番だと思います。細かな作業はPC上でやる方が効率いいですが、こういったアイデア整理にはむしろどこでも直感的に作業できるスマートフォンやタブレットが向いていると思います。
KORG Gadget BilbaoでGetWild Kit
 今回も前回に続きKORG Gadgetネタです。
今年はTM NetworkのGetWild 30周年ということで、GetWild Kitを作成してみました。
GetWildといえば、サンプラーを使った演奏が有名ですね。ということでKORG Gadgetで
GetWild COLOSSEUM版のイントロでのサンプリング演奏部分を作成してみました。
今回も前回に続きKORG Gadgetネタです。
今年はTM NetworkのGetWild 30周年ということで、GetWild Kitを作成してみました。
GetWildといえば、サンプラーを使った演奏が有名ですね。ということでKORG Gadgetで
GetWild COLOSSEUM版のイントロでのサンプリング演奏部分を作成してみました。
KORG Gadget BilbaoでGet Wildサンプリング
KORG Gadgetのサンプラー
KORG Gadgetでは標準でサンプラーを使うことはできないのですが、アプリ内課金で購入することができます。サンプラーにはBilbaoとAbu Dhabiの2種類がありますが、今回はBilbaoを利用します。
BilbaoとAbu Dhabiの違い Abu Dhabiはサンプリング波形を切り刻んで各パッドに割り当てるので、1つのキットに対して1つのサンプリング波形しか使えません。Bilbaoはパッド毎にサンプリング波形を選択できるので1つのキットで複数のサンプリング波形を扱いたい場合はBilbaoになります。
GetWild Kit作成手順
必要なもの
- GetWildの曲データ iTunesで購入したものでも、CDから取り込んだものでも大丈夫です。
- MusicMix 曲データからの切り出しに使います。
- Dropbox MusicMixからGadgetへの転送に使います。
- KORG Gadget + Bilbao サンプラーです。
手順
1. MusicMixを使ってGetWildから切り出し
Bilbaoには1曲まるごと取り込むことがてきないので、MusicMixを使って必要な部分をざっくりと切り出します。
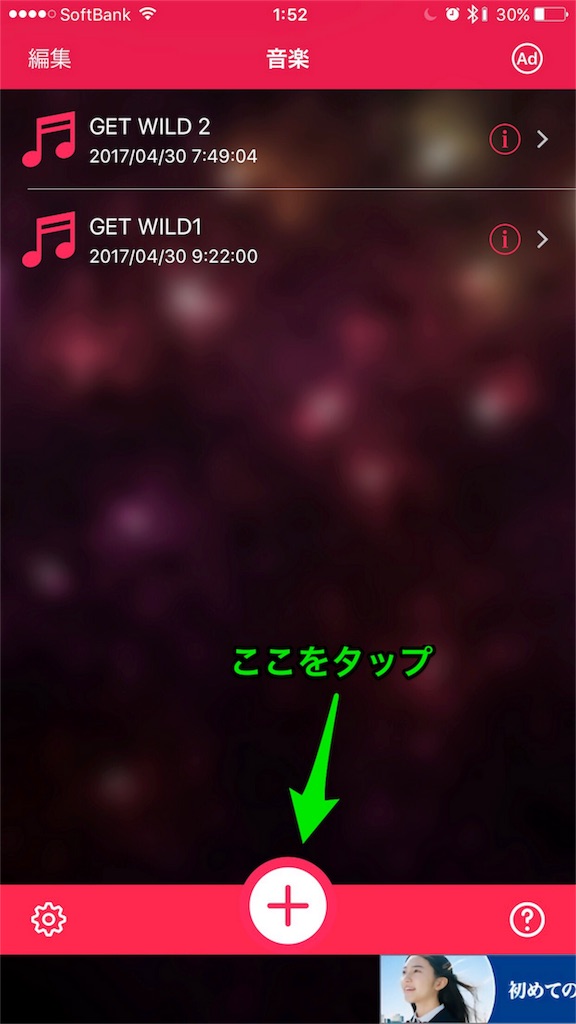
- MusicMixを起動して+ボタンタップ

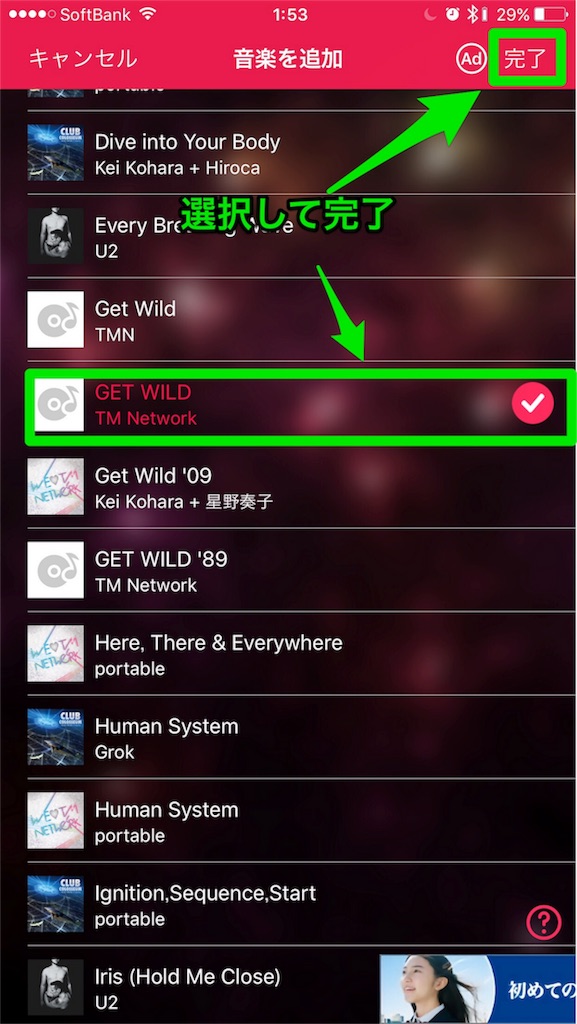
- MusicLibraryからGetWildを選択

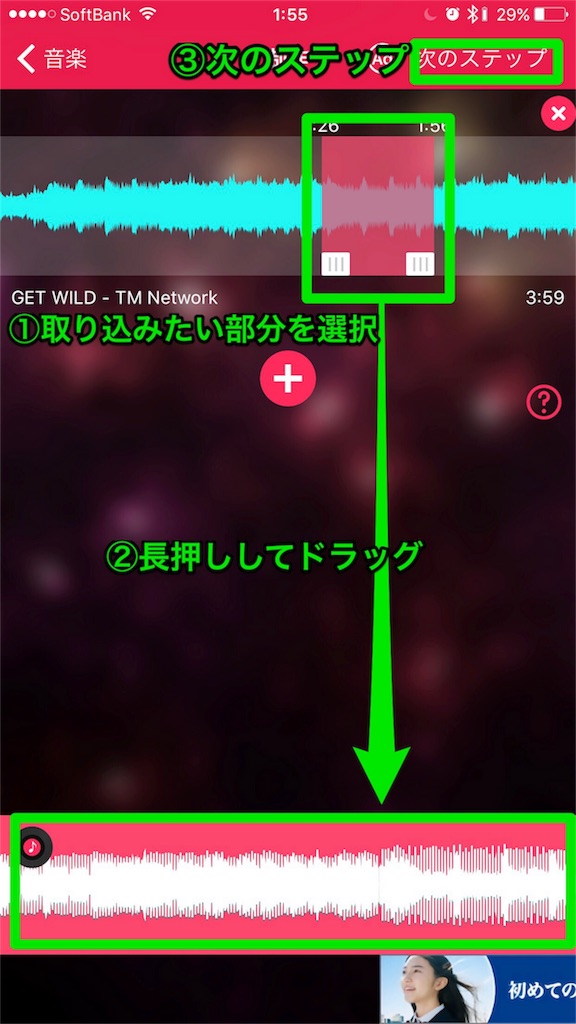
- 必要な部分を選択

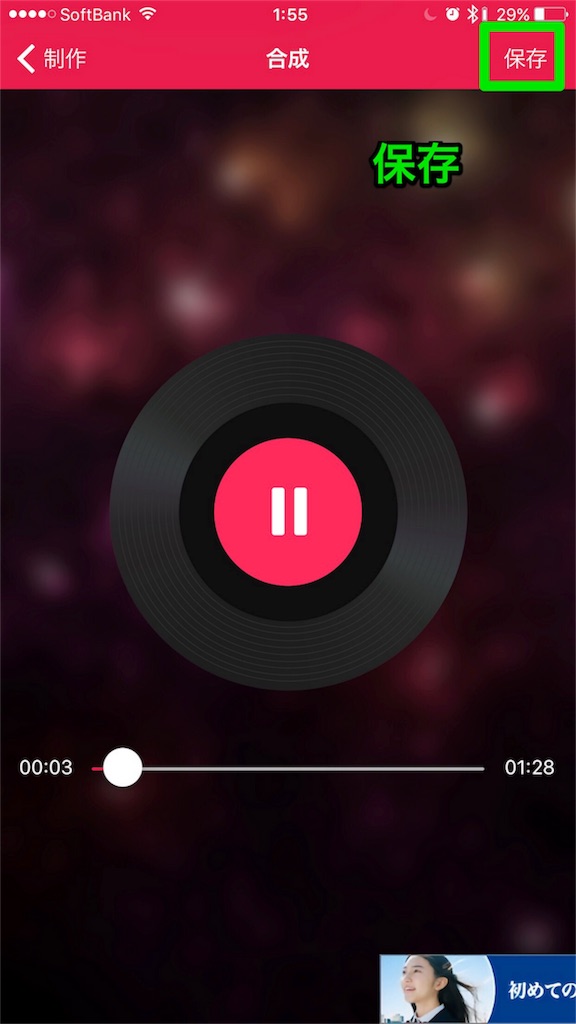
- 次のステップで進んで保存

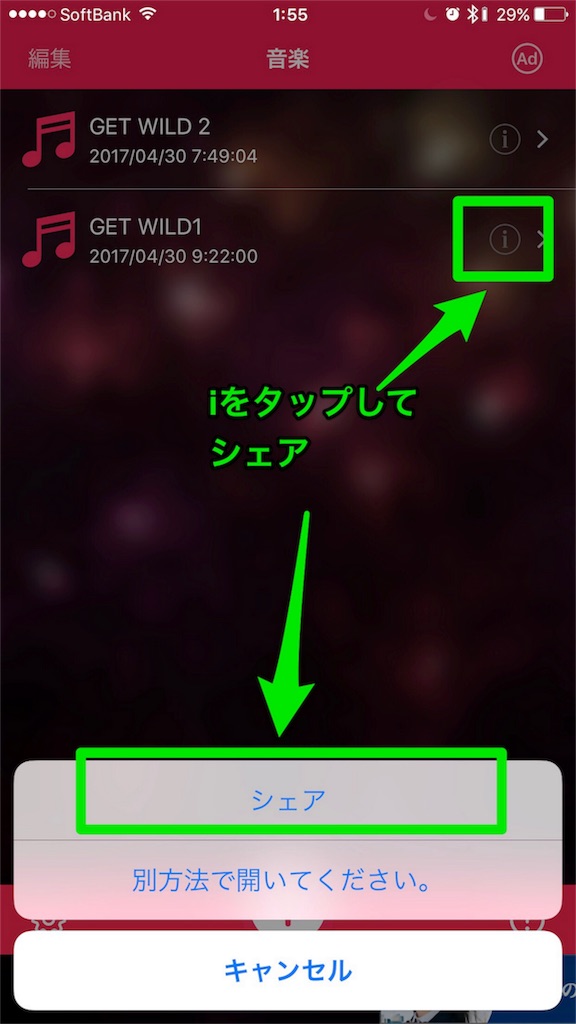
- 一覧からiボタンをタップしてシェア

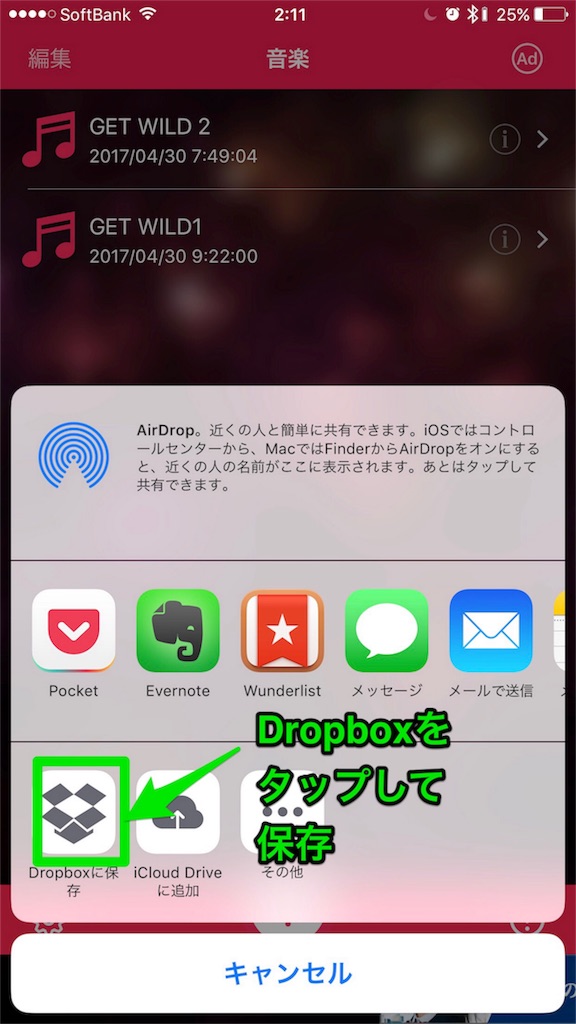
- Dropboxに保存

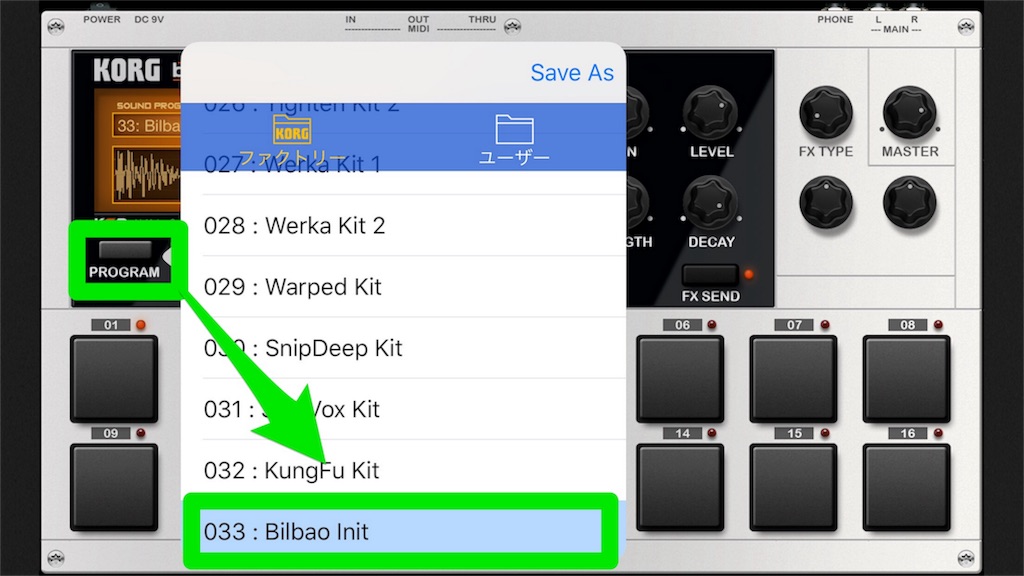
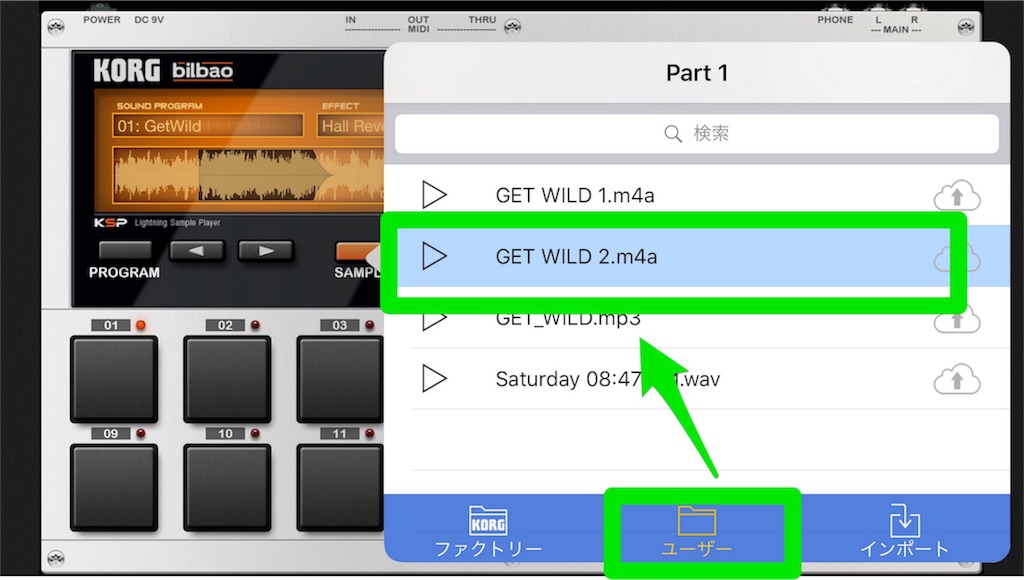
2. Gadget BilbaoでKit作成
以上の手順で完成です。あとはパッドをタップして演奏したり、ステップ入力したりプリセットのKitと同じように扱えます。
まとめ
KORG Gadget Bilbaoを使うことでGetWild簡単に作成できますね。ひと昔前ならそれぞれ数万円はするシンセ、シーケンサー、サンプラー、MTRを合わせたようなことが今ならiPhoneとアプリだけでできてしまうのはすごいことですね。まあiPhoneだけで10万近くはしますが…。
KORG Gadget vs GarageBand
 先日セール中だったのでiOSアプリのKORG Gadgetを購入しました。今回はこのKORG Gadgetについて紹介したいと思います。
先日セール中だったのでiOSアプリのKORG Gadgetを購入しました。今回はこのKORG Gadgetについて紹介したいと思います。
KORG Gadgetとは
KORG Gadgetは楽器メーカーのKORGが販売している音楽制作アプリです。多数のガジェットを使って自分がほしい音を作ったり、曲を作成することができます。ガジェットを使ったデモ曲は下記サイトで聞くことができます。 https://m.soundcloud.com/korg/sets/korg-gadget-all-previews
Garagebandと何が違う?
ただ、音楽制作アプリといえばAppleのGaragebandがもとからあるので、あえて別のアプリを買うメリットはあるのかな?と思いますよね。 今回はGarageBandとの比較を中心にKORG Gadgetを紹介したいと思います。iPhone7Plusでそれぞれ使用した感想ですが、ざっくりというと
- GarageBand
リアルタイム演奏や自動演奏での入力がメインでステップ入力はやりづらい。音色はあまり編集できないが、楽器の特徴をとらえたリアルな音が用意されている。 - Gadget
ステップ入力しやすい。音色はシンセ系が中心で、いろんなシンセで多彩な音色が作成できる。生音系はあまりない。
という感じです。以下、それぞれについてもう少し詳しく紹介します。
ステップ入力はGadgetが圧倒的に便利!
まず1つ目は音を1つずつ入力していくステップ入力についてです。
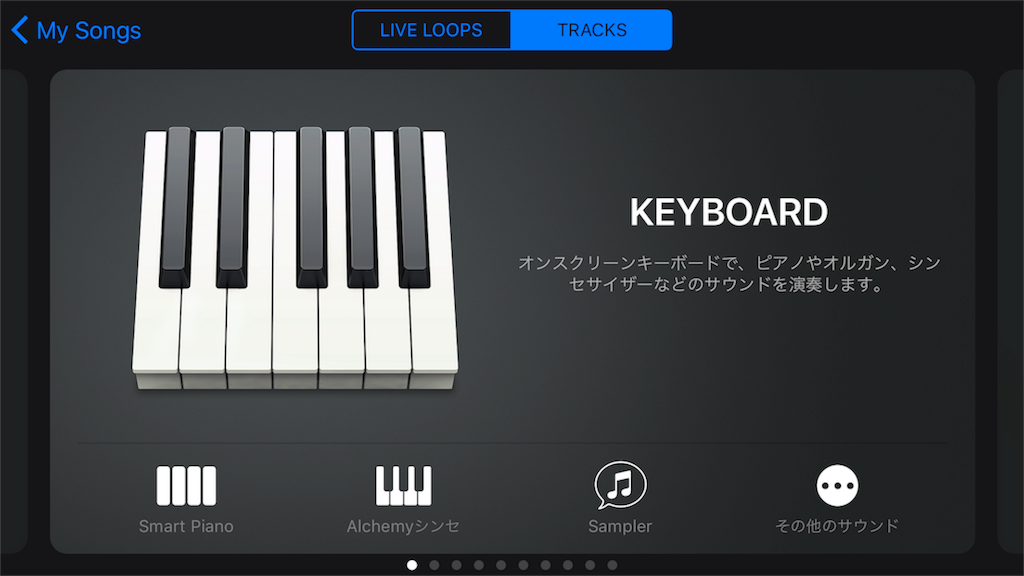
GarageBand
Garagebandもできることはできるのですが、手順が複雑です。 Garagebandの場合、ステップ入力で1音入力するのに下記の手順が必要です。
- 楽器選択
楽器を選択

- 楽器表示画面
- トラック表示画面
- 編集画面
以上の手順で入力できます。分かりにくいですね…。GarageBandをはじめて起動したときはステップ入力できることに気付かなかったぐらいです。
Gadget
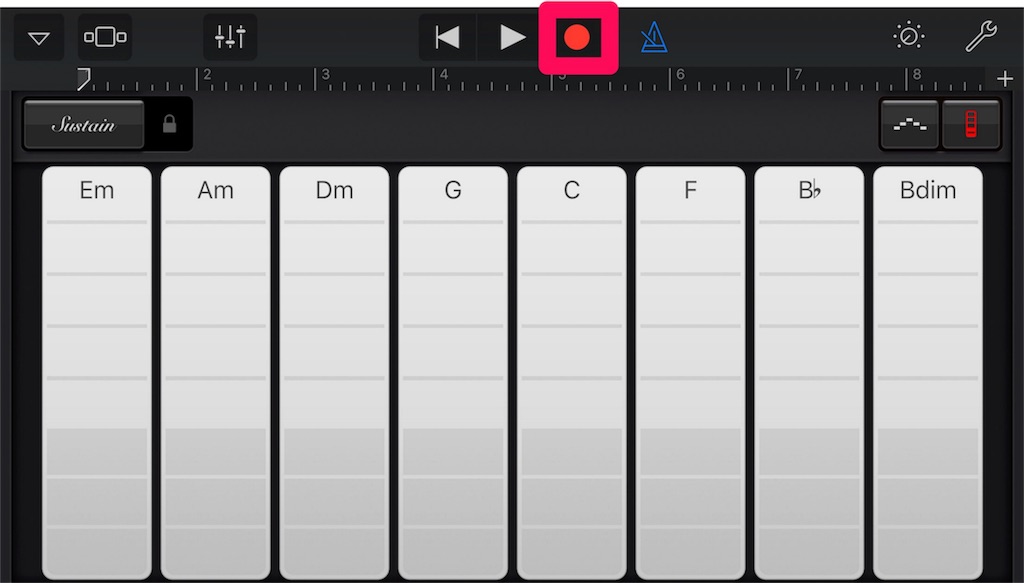
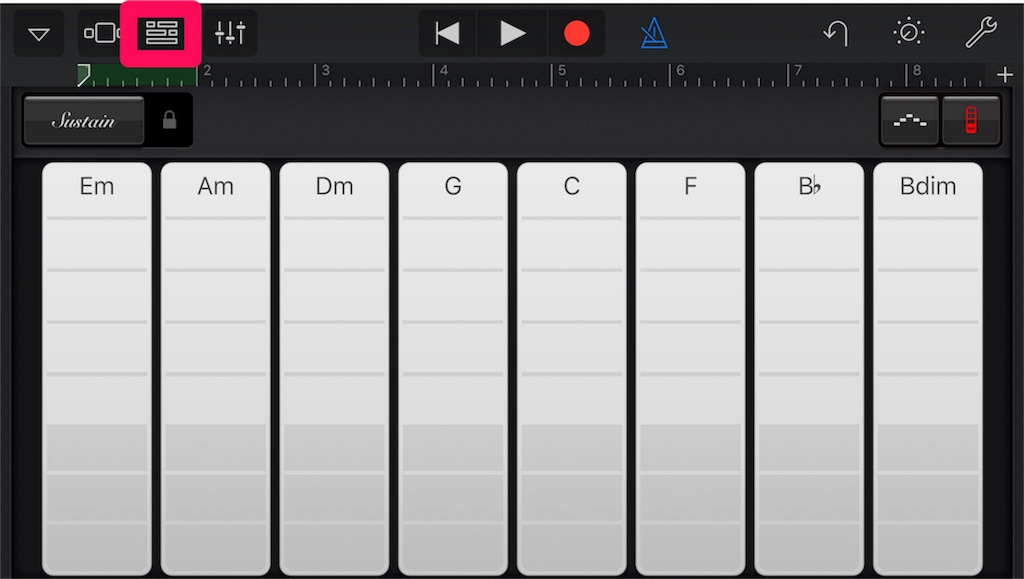
一方、Gadgetなら
圧倒的にシンプルな手順でステップ入力できます! リアルタイム録音中でもステップ入力できるので縦画面で表示すればリアルタイム入力とステップ入力を組み合わせて入力していくことも可能です!
リアルタイム演奏、自動演奏はGarageBand!
GarageBand
リアルタイムに演奏したり自動演奏で入力する場合はGarageBandが便利です。
鍵盤楽器は鍵盤で、ギターならギターの弦をタップして演奏できるので楽器の特性を生かした演奏が可能です。また、自動演奏機能も充実しています。生音系の楽器なら人が演奏しているかのような演奏になるし、シンセ系の楽器なら機械的な自動演奏が用意されてます。

Gadget
一方、Gadgetでリアルタイム演奏はちょっと厳しいです。iPhone7Plusで使用した感じですが鍵盤が小さすぎて、まともに演奏することはできません…。基本的に演奏より音作りがメインという感じですね。
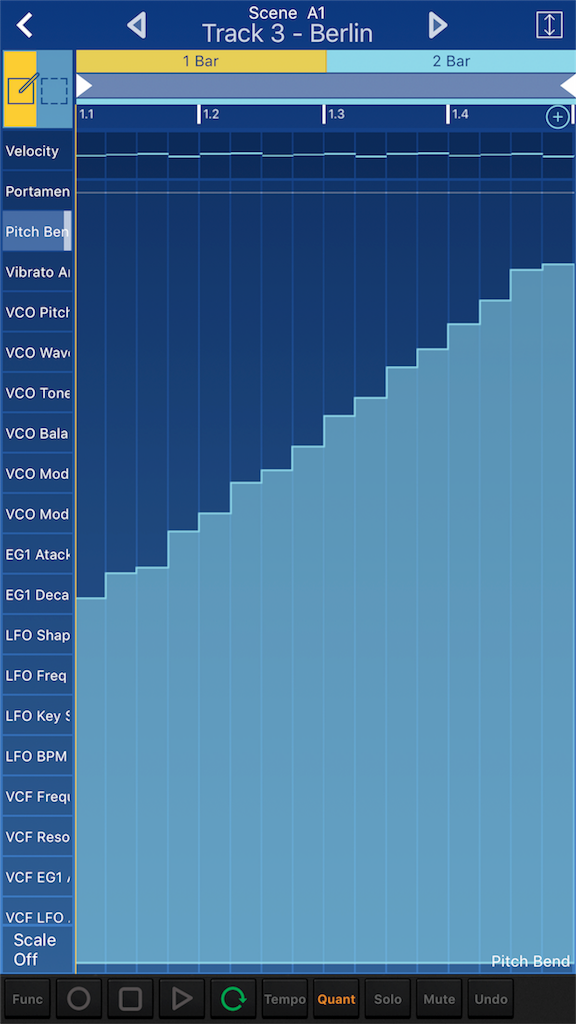
 スケール機能で表示する鍵盤を限定すれば演奏しやすくはなります。
スケール機能で表示する鍵盤を限定すれば演奏しやすくはなります。
 アルペジエータで自動演奏も可能ですが、基本的にシンセ音向けの機械的なパターンです。
アルペジエータで自動演奏も可能ですが、基本的にシンセ音向けの機械的なパターンです。
Gadgetはいろんな音作りがてできる!
GarageBand、Gadgetともに多彩な音色が用意されてますが、それぞれの特徴があります。
GarageBand
GarageBandは生音系の音色がリアルです。ギターの音など本物のように聞こえます。Alchemyシンセではパラメータを変更して音色を変化させることができますがGadgetと比べると音作りの自由度は低いです。

Gadget
Gadgetは音作りの方法が違うさまざまなガジェットを使用して音作りができます。左上にあるMarseilleだけで128音色もありピアノ、ギター、ベース等ひととおりの音色がこれだけで揃います。一般的な曲ならこれに左下のLondon(ドラム音源)を組み合わせるだけで作れます。他はシンセ音系でガジェットによっていろいろな音作りができます。ただ、ギター等の生音系の音はGarageBandの方がリアルな気がします。購入してませんが、別アプリのModuleならもっとリアルな音が得られるのかもしれません。
 ケーブルをつないで音を変化させたりとガジェットによって多彩な音作りができます。
ケーブルをつないで音を変化させたりとガジェットによって多彩な音作りができます。
 また、各パラメータはステップ入力でも編集できます。GarageBandの場合、リアルタイムで記録はできるのですが、ステップ入力で編集する機能は探してみたけど、見つかりませんでした。
また、各パラメータはステップ入力でも編集できます。GarageBandの場合、リアルタイムで記録はできるのですが、ステップ入力で編集する機能は探してみたけど、見つかりませんでした。

トラック表示はGadgetが分かりやすい!
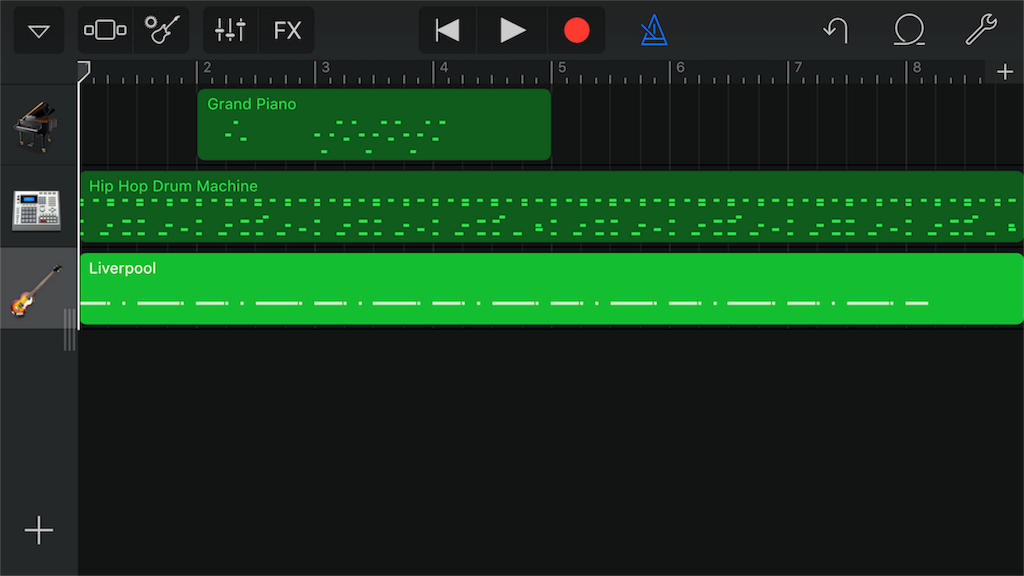
GarageBand
こちらがGarageBandのトラック表示です。トラックが縦に並び、横方向が時間軸になってます。直感的で分かりやすいですが、この配置だと曲が長くなってくると横方向にどんどん広がって、自分が編集したい位置を探すのが大変になってきます。

Gadget
こちらがGadgetのトラック表示です。横方向にトラックが並んで、縦方向にシーンが並びます。シーン毎に横方向に進んで、シーンが終わる度に下方向に進行していきます。一見特殊な配置に見えるのですが、この配置のおかげで曲全体の構成が一目で分かります。GarageBandもセクションで分けることができますが、こちらの方が

オーディオ録音
GarageBand、Gadgetともに外部から入力した音声やオーディオ信号の録音に対応しています。こちらは試してないので詳しくはよく分かりません。
まとめ
| 項目 | Gadget | Garageband |
|---|---|---|
| ステップ入力 | ◎ | △ |
| リアルタイム演奏 | △ | ◎ |
| 自動演奏 | △ | ◎ |
| シンセ音系の音色 | ◎ | ◯ |
| 生音系の音色 | ◯ | ◎ |
| 音編集 | ◎ | ◯ |
| トラック表示 | ◎ | ◯ |
| オーディオ録音 | ◯ | ◯ |
Gadget、GarageBandともにすごく良くできたアプリですが、それぞれ一長一短あります。 GarageBandは一つ一つの機能がすごく良いのですが、ステップ入力への切替が煩雑なのがつらいところです。 ステップ入力をもっと効率的にしたい方や、いろんなシンセ音を自分で作成したい方にはGadgetがオススメです!
初投稿
ブログはじめます。 お気に入りのアプリ紹介やアプリ開発に関する内容、買ってよかった商品の紹介など、気の向くままに投稿していく予定です。