アプリのデザインにオススメなAffinity Designer

前回はアプリ開発にアイデア整理にオススメなアプリを紹介しましたが、今回はアプリのデザインにオススメなアプリを紹介します。 アプリといってもiOSアプリではなくMac用のアプリです。デザインに使うアプリではAdobeのIllustrator等が有名ですが、プロのデザイナーならともかく、趣味程度にデザインする人にとって月額課金はなかなか手が出しづらいですね。そこでオススメなのがAffinity Designerです。Adobe Illustratorは使ったことがないので、今回は使ったことがあるInkscape、Sketchと比較しつつAffinityDesinerを紹介したいと思います。
Affinity Designerとは
Affinity Designerはserifが販売するベクター形式のドローソフト(画像作成ソフト)です。 2015年のWWDCでApple Design Awardを受賞してます。価格は¥6,000で買い切りなので、ドローソフトとしては格安です! 安いとはいえ機能はかなり充実していて使いやすいです。
Affinity Designer 1.5 Overview from Affinity on Vimeo.
他のアプリ(Inkscape, Sketch)と比較
アプリのデザインにはもともとInkscapeを利用してましたが、Macでは日本語入力やトラックパッドでのジェスチャに対応してなかったりといろいろ不便な点があったので、別の代替アプリを探していたところ、まずはじめにに見つけたのがSketchでした。その後Affinity Designerを見つけて、今はこちらをメインに使ってます。ざっくりと比較すると下表のような感じです。やはり有料のAffinity DesignerとSketchは無料のInkscapeと比較すると段違いに使いやすいです。Affinity DesignerとSketchの大きな違いはラスターレイヤーが使えるところです。逆にCSS出力はSektchにあってAffinity Designerにはありません。個人的な印象ではSketchと比べてAffinity Designerの方が機能が豊富で細かな編集にも向いている印象です。
| Affinity Designer | Sketch | Inkscape | |
|---|---|---|---|
| 価格 | ◯ ¥6,000今のところ無限にアップデート可能! | △ 約¥12,000 アップデートは1年間限定 | ◎無料 |
| 非破壊結合 | ◯ | ◯ | ✕ |
| アートボード | ◯ | ◯ | ✕ |
| シンボル | ◯ | ◯ | ✕ |
| レスポンシブデザイン | ◯ | ◯ | ✕ |
| ラスターレイヤー | ◯ | ✕ | ✕ |
| クロスプラットフォーム | ◯ Mac/Windows | ✕ Macのみ | ◎ Mac/Windows/Linux |
| CSSエクスポート | ✕ | ◯ | ✕ |
| アプリデザイン用素材 | ◯ | ◎ | ✕ |
価格
Affinity DesignerとSketchはそれぞれ¥6,000と約¥12,000(為替により変動)なので、Affinity DesignerはSketchの約半額で購入できます! また、Sketchのアップデートは購入から1年間までとなっていますが、Affinity Designerは今のところアップデートに制限はありません。 ただ価格面だけでいうと無料のInkscapeが一番になりますね。
非破壊結合
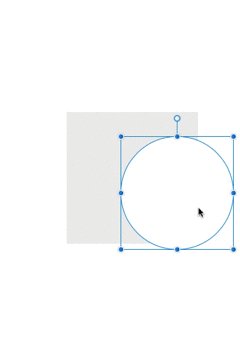
個人的に最も便利だと思ったのが非破壊結合です。Inkscapeの場合、オブジェクトとオブジェクトを結合すると元の形状は保持されないので、結合後に位置を変えようとしても、元の形状を維持したまま編集することができません。アイコン系のデザインをする場合は基本的な図形を組み合わせて作っていくことが多いので、元の形状を保持したまま、あとで調整できるこの機能は非常に便利です。 Affinity Desingerはこの非破壊結合と通常のパスの結合どちらにも対応しているので、用途に応じて使い分けができます。Sketchは非破壊結合はできるのですが逆に通常のパス結合ができません。 下図はAffinity Designerで2種類の方法で結合した場合の表示です。こちらは通常のパス結合です。右上のメニューから結合すると通常の結合になります。この場合、結合後は1つのパスになってしまうので元の形状は保持されません。位置関係を変えたければパス内の要素を1つずつ動かしていくしかありません。

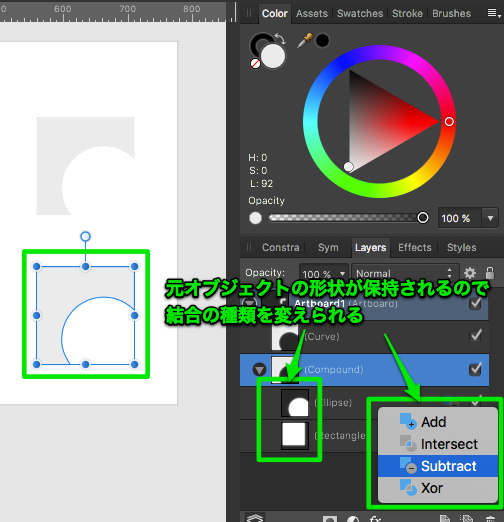
一方こちらは非破壊結合した場合です。非破壊結合は上部のメニューから Layer->Create Compoundを選択するとできます。この方法で結合するとそれぞれのオブジェクトが保持されたままになるので、あとで結合の種類を変えたり位置を移動させたりすることができます。

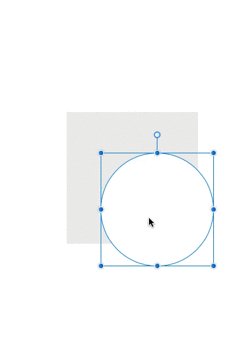
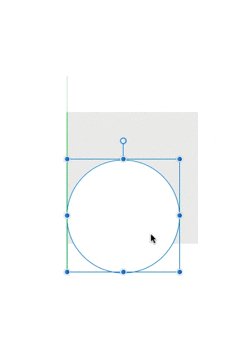
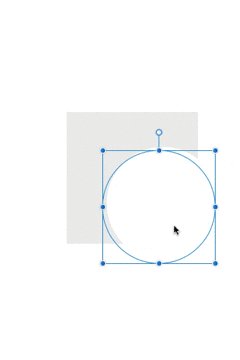
こんな感じで結合位置を変更するのも簡単です。

アートボード
次はアートボードです。Inkscapeだと1つのファイルにつき1つの描画エリアしかないため、複数の画面をデザインする際に不便です。座標系も1つになってしまうため、画面毎の座標を確認するのが困難です。Affinity Designerではアートボードという機能を使って画面毎に描画エリアを独立させることができます。Sketchでも同様の機能があります。

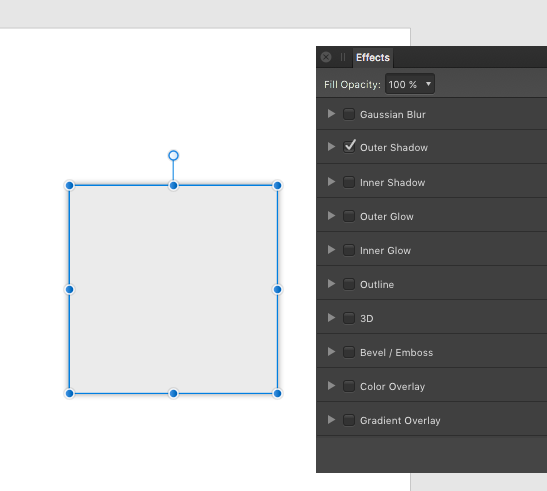
エフェクト
影を付けたりすることも簡単にできます。Inkscapeだと影を作るために別のオブジェクトを作成する必要がありましたが、Affinity Designerなら影を付けたいオブジェクトを選択して、エフェクトを選択するだけで可能です。Sketchも同じことができますが、種類はAffinity Designerの方が多いです。

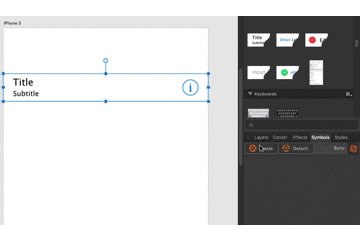
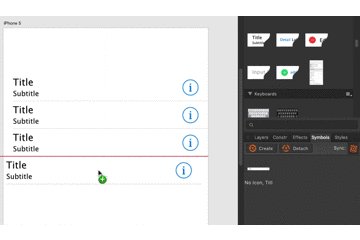
シンボル
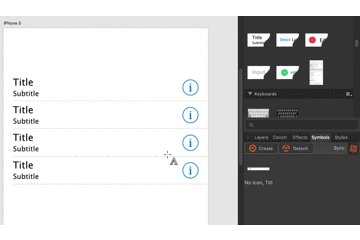
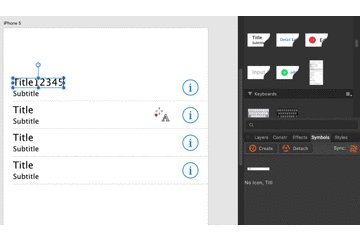
上部のメニューから ‘View->Studio->Symbols` を選択するとシンボル機能が使用できます。シンボル機能を使うと複数のオブジェクトにいっぺんに変更を反映させることができます。さらにSyncをOFFにして編集すれば部分的に独立した変更を行うこともできるので、配置は共通にして表示する文言や画像は別にするといったことも可能です。登録や編集の方法が違いますがSketchにも同様の機能があります。

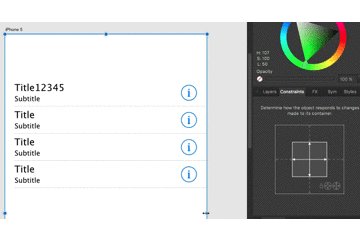
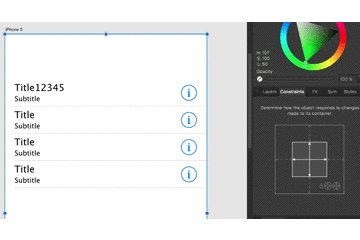
制約機能
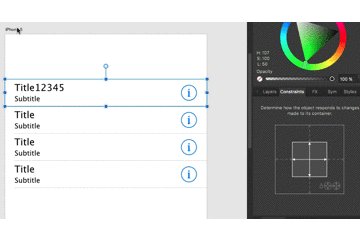
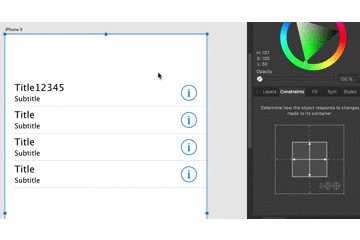
上部のメニューから ‘View->Studio->Constrains` を選択すると制約機能が使用できます。制約機能は親のオブジェクトとの位置関係を定義する機能です。画面サイズが変わった時の位置関係を定義しておくことができます。制約はXcodeのAutoresizingMaskのような感覚で設定することができます。

ラスターレイヤー
ラスターレイヤーはAffinity Designerのみにある機能です。ベクターとは違いピクセル単位での編集が可能なので、細かな表現が可能です。アプリのUIデザインでは使用することはありませんが、イラスト等作成する時には便利な機能だと思います。
クロスプラットフォーム
SketchはMac版しかありませんがAffinity DesignerはMacとWindowsに対応しています。先日Affinity PhotoのiPad版がリリースされたので、ゆくゆくはAffinity DesignerのiPad版がリリースされる可能性もあります。
アプリデザイン用素材
Affinity DesignerとSketchにはあらかじめUIデザイン用の素材集が付属しているので、標準のUI部品等配置が簡単にできます。Sketchにはさらにユーザーが作成したデザインや素材がDLできるサイトがあり豊富な素材が入手できるので、この点ではSketchの方がいいです。 https://www.sketchappsources.com/
まとめ
Affinity DesignerはSketchの約半額で購入できるにも関わらずUIデザインの機能としては遜色ない出来栄えです。ラスターレイヤーが使えたり、細かなパス編集ができるのでイラスト等の作成ならむしろAffinity Designerの方が使い勝手が良いと思います。 ただいまセール中で¥4,800で購入できるので購入するなら今がチャンスです!

