Affinity Designerで矢印ツール

Affinity Designerには矢印ツールがない
前回に引き続き、Affinity Designerの記事です。Affinity Designerのちょっと不便な点として矢印ツールがないということがあります。デザインをとこなう上ではたいした問題ではありませんが、注釈をいれたり、ちょっとした資料を作成する際に不便です。 今回はAffinity Designerの機能を使って矢印を簡単に作成する方法を紹介します。
シンボルと制約を使って簡単に矢印作成
さっそく手順です。
1. 三角形を2つ作成してグループ化
まずは先になる部分と軸になる部分を2つの三角形を作成してグループ化します。

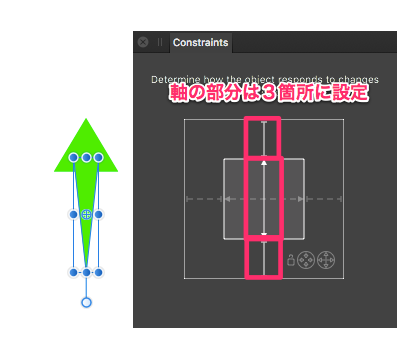
2. 制約を付ける
次に制約を設定します。このように設定することで矢印を引き伸ばしても先の部分は伸びず、軸の部分だけが伸びるようになります。
制約Windowは上部のメニューから View->Studio->Constraintsで表示できます。


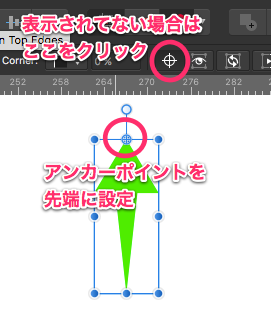
3. 回転のアンカーポイントを設定
回転のアンカーポイントを矢印の先端に設定しておきます。こうしておくと矢印の先を中心に回転するので角度調整がやりやすいです。

4. シンボル登録
シンボルに登録しておくと、便利に使用できます。
シンボルWindowは上部のメニューからView->Studio->Symbolsで表示できます。
※なぜかシンボル登録後に制約を変更してもシンボル側に反映されないので、シンボル登録は最後にする必要があります。

以上、比較的簡単に矢印シンボルが作成できます。
まとめ
一般的な矢印ツールのように始点から終点にドラッグするだけとまではいきませんが、今回の方法で比較的簡単に矢印を作成することができます。 今後のアップデートで実装されることに期待ですね。

